小型电商架构推荐方案
在设计小型电商网站的架构时,需要考虑到网站的性能、可扩展性、安全性和用户体验等方面。以下是我推荐的小型电商网站架构方案:
前端架构
1. 前端框架:使用现代化的前端框架如React、Vue.js或Angular来构建用户界面,提升用户体验。
2. 响应式设计:确保网站能够在不同设备上良好展示,包括PC、平板和手机。
3. 性能优化:使用CDN加速、图片懒加载、代码压缩等技术来提升网站加载速度。
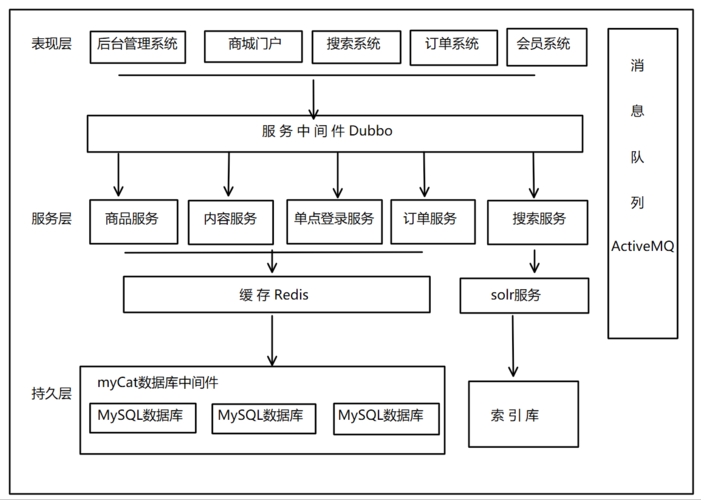
后端架构
1. 服务器:可以选择使用Node.js、Python Django、Ruby on Rails等后端技术来构建网站后端。
2. 数据库:推荐使用关系型数据库如MySQL或PostgreSQL来存储商品信息、用户数据等。
3. 缓存:使用缓存技术如Redis来提升网站性能,减少数据库访问次数。
安全架构
1. SSL加密:确保网站数据传输过程中的安全性,使用HTTPS协议。

2. 防火墙:配置防火墙来保护网站免受恶意攻击。
3. 数据备份:定期对数据库进行备份,以防数据丢失。
扩展性架构
1. 微服务架构:将不同功能拆分成独立的微服务,方便横向扩展和维护。
2. 容器化部署:使用Docker等容器技术来实现快速部署和扩展。
3. 负载均衡:使用负载均衡技术来分发流量,确保网站稳定性和性能。
监控与运维
1. 日志监控:记录关键日志并实时监控,及时发现和解决问题。
2. 性能监控:使用监控工具如Prometheus、Grafana等来监控系统性能。
3. 自动化运维:使用自动化工具如Jenkins、Ansible等来简化运维流程。
以上是我推荐的小型电商网站架构方案,希望对您有所帮助。在实际应用中,可以根据具体需求和预算进行调整和优化。